SEO für Bilder leicht gemacht: 12 ultimative Tipps!
Bist du bereit für mehr Aufrufe deiner Website? Dann solltest du dich mit SEO für Bilder beschäftigen. Leider wird dieser Bereich noch immer stark vernachlässigt, dabei schlummert hier großes Traffic Potenzial! Ich verrate dir, was Suchmaschinenoptimierung für Bilder und Fotos ist und was es deiner Website bringt!
Fakt ist: Die Google Bildersuche hat ein sehr großes Traffic Potenzial, aber die wenigsten nutzen es. Vor allem dann, wenn du deine Produkte oder Dienstleistungen mit eigenen Bildern zeigen kannst, ist die Suchmaschinenoptimierung für Bilder-Rankings etwas, das du dir im Detail ansehen solltest.
Mit cleverem SEO für Bilder erhöhst du die Anzahl interessierter Besucher auf deiner Website und kannst sie durch guten Content in Kunden verwandeln.
Aber Fakt ist auch: Wenn ich von einem Kunden für ein On- und OffPage SEO Audit gebucht werde, dann weiß ich schon im Vorhinein: Die Wahrscheinlichkeit, dass die Basics für Bilder SEO eingehalten wurden, ist extrem gering.
Die wenigsten Agenturen und Freelancer achten darauf. Das bedeutet für dich vor allem eines: Du verschenkst enorm viel Möglichkeit für mehr Traffic auf deiner Website.
Dabei ist Suchmaschinenoptimierung für Bilder kein Hexenwerk. Damit du in der Google Bildersuche auftauchst, musst du dich nur an ein paar Grundlagen halten. Welche das genau sind, das zeige ich dir jetzt!
Das Wichtigste in Kürze:
- Verwende passende Dateinamen: Wähle Dateinamen, die das Bild beschreiben und das Keyword enthalten. Trenne die Wörter mit Bindestrichen und verzichte auf Umlaute.
- Optimiere die Bild- und Dateigröße: Für die optimale Ladezeit der Website, komprimiere Bilder – sie sollten nicht größer als 200 KB sein. Wähle das Dateiformat JPEG.
- Nutze das Alt Attribut (Alt-Tags) und den Title Tag: Verwende Alt-Tags und Titel-Tags, um Suchmaschinen dabei zu unterstützen, die Informationen der Bilder auslesen zu können. Nutze Keywords und Synonyme.
Bilder SEO: Was ist das?
Bilder SEO ist ein Teil des OnPage SEO. Hier geht es um die Optimierung der Website für die Suchmaschinen, damit Interessenten und Kunden auf dein Angebot aufmerksam werden. In diesem Fall geht es ganz konkret um die Optimierung von Bildern, Grafiken und Fotos.
Das große Ziel ist es, mit Bildern und Grafiken die Sichtbarkeit in Suchmaschinen zu erhöhen und Interessenten auf die Website zu locken.
Teile von SEO für Bilder sind etwa Bildformate, Dateinamen, Alt-Tags, Dateigrößen und die Platzierung auf der Website. Ferner betrachtet, aber natürlich auch die Bildauswahl.
Wenn du möchtest, dass deine Bilder in Suchmaschinen gefunden werden (und ja, glaub mir: Das möchtest du), musst du dich mit Bild SEO auseinandersetzen.
Bilder SEO ist eine OnPage SEO Maßnahme, von der du OffPage profitierst. Wenn du mehr darüber wissen möchtest, schaue dir meinen Blogbeitrag an: OnPage OffPage SEO: So optimierst du für maximale Sichtbarkeit!
Deine Webseite oder deine Bilder werden nicht gefunden?
Lass uns das optimieren!
Jetzt kostenlose Beratung buchen
Warum brauche ich suchmaschinenoptimierte Bilder auf der Website?
Viele Nutzer vermeiden langwieriges Scrollen und Lesen von Google-Suchergebnissen. Nicht bei jedem Thema, aber bei vielen.
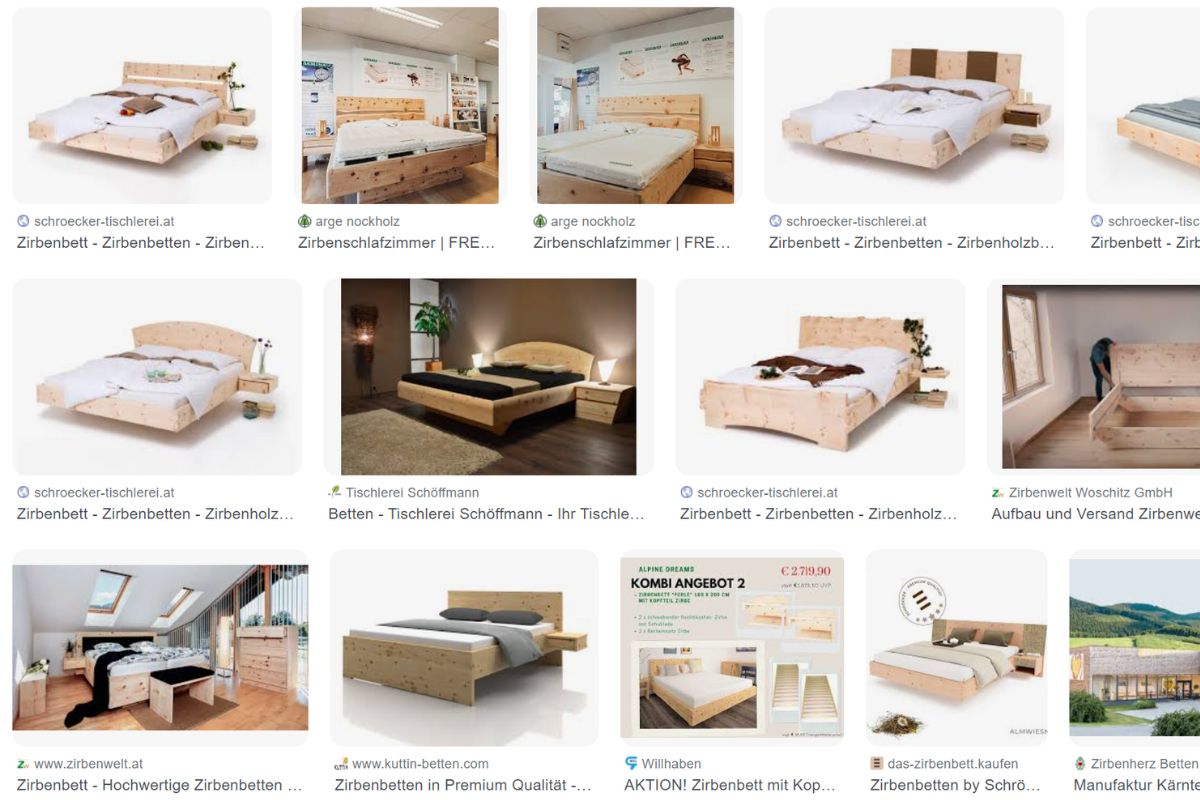
Lass uns das anhand des Beispiels eines Zirbenbetts ansehen. Angenommen, du bist Tischler und verkaufst maßgeschneiderte Zirbenbetten.
Wenn ein Kunde ein solches Bett kaufen möchte, schaut er sich bei Bildern in der Suchmaschine um und lässt sich inspirieren. Wenn ihm dein Modell gefällt, klickt er es an und landet schließlich auf deiner Website, um sich weitere Infos zu holen und zum Schluss hoffentlich zu kaufen.

Ein hochwertiges Zirbenbett muss optisch gefallen. Viele Interessenten nutzen die Google Bildersuche, um sich inspirieren zu lassen.
Je besser deine Bilder für Suchmaschinen optimiert sind, desto mehr potenzielle Kunden werden über deine Betten stolpern und auf deiner Website landen.
Und das wiederum bedeutet, dass sie zu Kunden werden können.
Die Bilder tauchen übrigens bei vielen Suchanfragen auch in der klassischen Google Suche auf und bieten einen zusätzlichen Klickanreiz.
Für wen lohnt sich SEO-Optimierung für Bilder?
Bild SEO spielt nicht in allen Branchen eine gleich große Rolle, dennoch empfehle ich es jedem, der eine Website betreibt. Man muss die Schritte nur einmalig setzen und profitiert langfristig davon. Aber natürlich gibt es einige Branchen, die mehr davon haben als andere.
Aus meiner Erfahrung kann ich sagen, dass sich Bilder SEO hier lohnt:
- Content Publisher, die regelmäßig Inhalte teilen und Spezialisten auf ihrem Gebiet sind
- Unternehmen, die einen Blog mit Ratgeber-Beiträgen produzieren
- Online-Shops, die physische Produkte anbieten (von A wie Angelruten bis Z wie Zweiräder)
- Alle, die Grafiken verwenden, um bestimmte Begriffe zu erklären
- Regionale Shops, die ihre Produkte mit regionalen Keywords hinterlegen (z. B. Strickwolle Graz)
Aber wie geht man vor, wenn man seine Bilder nach SEO-Kriterien optimieren möchte? Das verrate ich dir jetzt!
Schau auch mal hier vorbei: „So lange dauert SEO wirklich! Eine ehrliche Antwort!“
Die 12 besten Tipps für Bild SEO, die du 2024 beachten musst
Hole mit diesen einfachen Tipps mehr Traffic auf deine Seite und erreiche dadurch mehr potenzielle Kunden und Interessenten. Bist du bereit? Dann lass uns in die Welt der SEO für Bilder und Fotos eintauchen!
Ich verrate dir jetzt, ich bei Kundenprojekten vorgehe und wie ich es auf meinen eigenen Websites mache.
Für den schnellen Überblick habe ich dir eine einfache Grafik erstellt, die die 9 wichtigsten Punkte behandelt. Diese und die restlichen 3 erkläre ich dir jetzt im Detail!

Bilder SEO hat das Ziel, mit einer Bilddatei optimale Rankings in Suchmaschinen zu erreichen. Um das zu schaffen, gibt es mehrere Punkte, bei denen man ansetzen muss.
Keywords im Dateinamen verwenden
Gib deinen Bildern immer passende Namen, um dein Bilder-SEO zu optimieren. Wähle dafür ein Keyword, das sowohl das Bild selbst als auch die Absichten des Suchenden klar und deutlich darstellt.
Genau wie du es bei der Keyword-Auswahl für Textinhalte tun würdest. Oft sind diese Keywords identisch mit denen der Webseite. In so einem Fall kannst du diese Suchbegriffe auch für deine Bilder verwenden.
Ein gut gewählter Dateiname macht es Suchmaschinen leichter, die thematische Zugehörigkeit deines Bildes zu erkennen.
Wenn du etwa eine Webseite betreibst, auf der du Kleidung verkaufst, benenne deine Bilder entsprechend.
Namen wie „image95138-wide-space-header-2.jpg“ oder „Kleid.jpg“ sind nicht aussagekräftig.
Ideal ist es, in den Dateinamen sowohl die Art, den Markennamen als auch die Farbe einzubeziehen, die du auch auf der Produktseite angibst – zum Beispiel „luftige-sommerhose-markenname-farbe-damen.jpg“ oder „sommerkleid-lang-rot-markenname.jpg“ erzielen gute Ergebnisse. Hier sind noch einige zusätzliche allgemeine Tipps:
- Verwende in Dateinamen Bindestriche statt Unterstriche oder Leerräume zur Trennung der Wörter. Das ist für die meisten Programme leichter zu verarbeiten ist.
- Halte alle Buchstaben klein, um das Risiko von Fehlern beim Hochladen der Bilder zu minimieren.
- Schreibe Umlaute aus, also „sommerkleid-markenname-gruen.jpg“ statt „sommerkleid-markenname-grün.jpg“.
- Verwende statt „ß“ immer ss z. B. „culotte-hose-markenname-weiss.jpg“ statt „culotte-hose-markenname-weiß.jpg“
Das gilt natürlich nicht nur für Kleidung, sondern für alle anderen Produkte und auch Dienstleistungen gleichermaßen. Je präziser der Dateiname, desto besser. Vorausgesetzt natürlich, dass für die Begriffe Suchanfragen bestehen.
Wenn du es selbst versuchen möchtest, schau mal hier: 17 beliebte Keyword Recherche Tools im Vergleich!
Alt-Tag nutzen
Hast du schon mal von Alt-Tags (kurz für „Alternativtext“ – auch Alt-Text oder Alt Attribut) gehört? Das sind kurze Textbeschreibungen von Bildern in HTML-Code. Man fügt sie Bildern hinzu, damit sie von Webbrowsern und Suchmaschinen besser gelesen werden können. Die Suchmaschine kann mit Alt-Texten den Inhalt der Bilder verstehen und die Relevanz deiner Website für bestimmte Suchanfragen einschätzen.
Angenommen, du schreibst einen Blogbeitrag über SEO für Programmierer. Fügst du ein Bild oder eine Infografik ein, dann lautet der Dateiname daher korrekt: seo-fuer-programmierer.jpg
Bei „Alternativtext“ gibst du Folgendes ein: SEO für Programmierer
Falls der Nutzer auf deine Website kommt und die Bilder nicht geladen werden, wird das Alt Attribut ausgespielt. Zusätzlich ist der Alt-Tag für Nutzer mit Sehbehinderung hilfreich, die einen Screenreader nutzen.
Achtung: Du solltest den Alternativtext nicht mit unzähligen Keywords füllen, das könnte Google als Spam werten und das Bild ausschließen.
In WordPress heißt der Alt-Tag bei Bildern übrigens „Alternativtext“.
Title-Tag verwenden
Vielleicht hast du es schon mal gesehen: Wenn du mit der Maus über ein Bild fährst (ohne zu klicken), dann wird dir ein Text angezeigt. Das ist der Title-Tag, der beim Bilder hinterlegt wurde.
Das Title-Attribut kann die Nutzerfreundlichkeit von Artikeln erhöhen.
Hier gilt wie beim Alt Attribut: Benenne das Bild sinnvoll und das Keyword oder ein Synonym. Dadurch erhöhst du die Relevanz des Bildes.
In WordPress heißt der Title-Tag bei Bildern „Titel“.
Bildunterschriften verwenden
Ja, ich muss gestehen, dass ich das anfangs auch nicht gemacht habe. Ein Bild sollte schließlich für sich stehen und niemand liest eine Bildunterschrift. Falsch gedacht!
Bildunterschriften werden tatsächlich sehr gerne gelesen. Von Usern und von Suchmaschinen. Du hast hier eine sehr gute Möglichkeit, das Keyword zu platzieren. Eine gute Bildunterschrift hilft dir, die Auffindbarkeit des Bildes bei Google zu verbessern.
Du kannst hier auch einen Hinweis für das Urheberrecht platzieren, falls das Bild nicht von dir selbst erstellt wurde.
In WordPress heißt das Feld für die Bildunterschrift „Beschreibung„.

Wenn du Bilder für Suchmaschinen optimieren möchtest, musst du den Dateinamen, Alternativtext, Titel und die Beschriftung anpassen.
Kontext beachten
Neben der Bildunterschrift ist bei Bilder SEO der umliegende Text wichtig, in den das Bild eingebunden wird. Google sieht sich also auch an, wie relevant das Bild für den jeweiligen Kontext ist.
Im Idealfall schaffst du es, dass du das Keyword im Absatz vor dem Bild und in einer nahe liegenden Zwischenüberschrift zu verwenden.
Google versteht den Zusammenhang des Bildes besser, wenn es zum Inhalt passt.
Oder anders gesagt: Je besser das Bild zum umliegenden Text passt, desto wahrscheinlicher ist es, dass dein Bild im Ranking bevorzugt wird.
Übrigens: Lange konnte Google nicht erkennen, was auf Bildern zu sehen ist. Das hat sich aber geändert. Heute erkennt die Suchmaschine zum Teil, was auf Bildern abgebildet ist. Zeigst du etwa das Bild eines Erdbeerkuchens, obwohl es eigentlich um den Ölwechsel bei einem Auto geht, hilft dir weder der Dateiname noch ein Alt-Tag oder Title-Tag.
Schau mal hier: So kommt deine Website bei Google nach oben!
Bildgröße und Dateiformat beachten
Im Bilder SEO gilt: Zu kleine Bilder werden in der Suchmaschine nachteilig behandelt. Zu große Bilder sorgen dafür, dass die Website langsam lädt, was sich negativ auf das Website Ranking auswirkt.
Deine Bilder sollte die möglichst kleinste Dateigröße haben, aber gleichzeitig hochwertig und groß genug sein, um auf der Website dargestellt zu werden.
In erster Linie hängt die optimale Bildgröße vom Design deiner Website ab. Ganz wichtig ist natürlich, dass Bilder und Grafiken nicht unscharf oder verpixelt sind.
Wenn deine Website nicht für mobile Endgeräte (Smartphone oder Tablet) optimiert ist, kann es passieren, dass Bilder einfach abgeschnitten werden.
Die Bildgröße hängt übrigens auch mit dem Dateiformat zusammen.
- JPEG: Dieses Format ist ideal für Fotos, weil es dank effektiver Komprimierung schnellere Ladezeiten ermöglicht. Im Vergleich zu PNG-Dateien sind die Dateigrößen oft kleiner, da JPEG weniger Bildinformationen speichert.
- PNG: Wenn du transparente Grafiken brauchst, ist PNG deine erste Wahl. Es ermöglicht, dass Objekte ohne störende farbige Hintergründe dargestellt werden, was perfekt ist, wenn du zum Beispiel Logos oder Grafiken ohne festen Hintergrund benötigst.
- WEBP: Dieses von Google entwickelte Format kombiniert die besten Eigenschaften von JPEG und PNG und reduziert die Dateigröße um bis zu 30 % im Vergleich zu JPEGs, ohne Qualitätseinbußen. Allerdings wird es nicht von allen Browsern unterstützt.
- SVG: Für einfache Grafiken und Logos ist SVG hervorragend geeignet. Da es ein Vektorformat ist, kannst du es ohne Qualitätsverlust in jede Größe skalieren – ideal für responsives Webdesign.
Achte darauf, große Dateiformate wie TIFF zu vermeiden, da sie nicht für die Webnutzung optimiert sind und die Ladezeiten deiner Seite negativ beeinflussen können.
Leider gibt es keine konkrete Anleitung von Google, welche Größe Bilder letztlich in Pixel haben sollen. Man weiß nur, dass eine Mindestlänge der Bildkante von 300 Pixel dazu beiträgt, dass die Bilder in der Bildsuche eher auftauchen – aber auch hier gibt es keine offizielle Bestätigung.
Passende Dateigröße
Sehr große Dateien machen Suchmaschinen und Nutzer unglücklich, weil sie die Ladezeit der Website enorm verlängern.
Dauert der Aufbau der Website zu lang, springt der Nutzer ab und wechselt auf die Seite eines Konkurrenten. Kommt das häufiger vor, straft Google deine Website ab und bevorzugt den Mitbewerber.
Auch wenn das Bild nur klein am Smartphone dargestellt wird, verbraucht es sehr viel Datenvolumen.
Tipp: Komprimiere Bilder, bevor du sie hochlädst und schaue sie dir auf einem großen Bildschirm und einem Smartphone an. So kannst du prüfen, ob die Qualität tatsächlich gut ist. Dafür gibt es eine ganze Reihe kostenloser Online-Tools wie Tinyjpg.
Bilder für Suchmaschinen freigeben
Damit die Suchmaschine deine Bilder finden kann, musst du dafür sorgen, dass sie Zugriff darauf hat. Achte darauf, dass das Verzeichnis, in dem deine Bilder liegen, gecrawlt werden dürfen und nicht durch die robots.txt Datei gesperrt sind.
Das klingt total logisch, aber du wirst nicht glauben, bei wie vielen meiner Kunden genau dieses Problem auftritt. Der Webdesigner hat keine Ahnung von technischer Suchmaschinenoptimierung und schließt die Bilder vom Crawling aus.
Ebenso müssen die Seiten, auf denen du die Bilder verwendest, indexiert sein. Wenn du Bilder auf Seiten verwendest, die auf „noindex“ gesetzt sind, dann werden auch die Bilder nicht indexiert. Sie können also nicht in den Suchmaschinen auftauchen.
Bilder in Sitemaps
Füge zu deiner Standard XML-Sitemap Bilder mit allen wichtigen Punkten hinzu:
- Art des Bildes
- Inhalt
- Bildunterschrift
- Titel
- Geografischer Standort
- Lizenz
Du kannst sie mithilfe von Plug-Ins oder manuell zur XML-Sitemap listen. Die Sitemap wird dabei so eingerichtet, dass die Suchmaschine weiß, wo sie welches Bild auf der Domain finden kann.
URL und Ordnerstruktur einhalten
Jedes Bild, das auf deiner Website abgebildet ist, hat eine eigene URL. Diese URL entsteht automatisch, wenn du das Bild hochlädst und besteht aus dem Dateinamen und dem Pfand, der sich aus der Ordnerstruktur ergibt.
Achte bei SEO für Bilder deshalb darauf, die Ordnerstruktur schlank und logisch zu halten. Vermeide unnötige Zwischenverzeichnisse.
Das gilt allerdings nicht für WordPress-Nutzer. Denn hier gibt es keine Ordnerstruktur. WordPress organisiert alle hochgeladenen Medien in einer zentralen Mediathek.
Bei WordPress wird dafür automatisch das Upload-Datum in der Datei hinterlegt. Deshalb sieht die URL des Radieschenbilds vom Beispiel oben auch so aus: we-go-wild.com/2023/02/06111618/radieschen-im-blumentopf-ziehen.jpg
Das Alter des Bildes beachten
Noch kann die Suchmaschine Bilder nicht vollkommen auslesen. Aber sie erkennt in vielen Fällen und mithilfe deiner Optimierungen, was auf den Bildern zu sehen ist.
Ein Faktor, der hier auch mitspielt, ist das Alter des Bildes. Google weiß: je jünger und origineller das Foto, desto interessanter und zeitgemäßer der Inhalt.
Das gilt allerdings nur für Bilder und Grafiken, die noch nie im Web veröffentlicht wurden. Wenn du Fotomaterial aus einer Fotodatenbank nimmst, dann kennt Google das richtige Datum schon.
Den Seitentitel abstimmen
Der Titel, den du für die Unterseite oder den Blogbeitrag wählst, sollte übrigens auch zum Bild und natürlich zum Thema passen. Man nennt diesen Titel „Meta-Titel“ oder auf Englisch „Meta Title“.
Schreibst du einen Artikel über „Sonnenuntergang am Strand“, dann sollte das Keyword oder ein Synonym in der Artikel-Überschrift und in den Bilddaten vorkommen.
Oder zumindest sollte ein Bezug zum Thema hergestellt werden.
Der Meta Title hilft der Suchmaschine, einen Rahmen für das Bild zu schaffen. Wenn dein Titel aussagekräftig ist und gut zum Bild-Keyword passt, verstärkt er die Relevanz des Bildes.
Kurz gesagt: der Seitentitel, der Text und die Bilder/Grafiken sollten zusammenpassen und einander unterstützen.
Woher weiß ich, dass die Bilder auf meiner Website nicht suchmaschinenoptimiert sind?
Es gibt mehrere Anzeichen dafür, dass beim Entwickeln deiner Website kein Wert auf Bilder SEO gelegt wurde. Du erkennst es etwa daran:
- Langsame Ladezeiten: Gib die URL deiner Website bei PageSpeed Insights ein. Mithilfe dieses Tools kannst du erkennen, wie schnell deine Seite auf Smartphones und im Browser lädt. Du bekommst zusätzlich Tipps für Verbesserungsvorschläge.
- Falsche Dateinamen: Logge dich in dein Content-Management-System ein und schau dir die Namen der Bilddateien an. Wie heißen die Bilder? Ist es img85415d.jpg oder keyword.jpg? Wenn die Bilder keine ordentliche Benennung haben, sind sie nicht optimiert.
- Fehlende Alt-Texte: Kontrolliere, ob deine Bilder und Grafiken Alt-Texte haben oder ob darauf verzichtet wurde. Im HTML Code sollte das im Bild zu sehen sein: alt=“Keyword und Beschreibung des Bildes“.
Wenn dir eines oder mehr dieser Dinge auffallen, weißt du, dass du beim Thema Suchmaschinenoptimierung und Bilder noch einiges aufzuholen hast.
Aber keine Sorge. Das ist locker machbar. Es gibt nur einen Haken: Meistens liegt es nicht nur an fehlender Bild SEO, sondern es fehlen insgesamt Elemente, die deine Website für Suchmaschinen sichtbar und relevant machen.
Insgesamt sind es über 14.000 Rankingfaktoren, die darüber entscheiden, ob deine Website (und deine Bilder) in Suchmaschinen angezeigt werden oder nicht.
Ich helfe dir!
Wenn du Hilfe brauchst, ich bin Expertin auf diesem Gebiet und unterstütze dich gerne dabei, deine komplette Website mit den richtigen Local Signals zu optimieren!
FAQ – Häufig gestellte Fragen rund um SEO für Bilder
Ich habe hier noch ein paar Fragen für dich gesammelt, die mir Kunden immer wieder stellen. Hier findest du garantiert die passende Antwort.
Muss ich Bilder und Grafiken auf der Webseite verwenden?
Ja, lautet die Antwort aus Sicht von Nutzern, Suchmaschinen und SEO-Experten. Das sind die Gründe dafür:
- Bilder lockern auf und machen Inhalte leichter lesbar
- Sie ergänzen und unterstützen geschriebene Wörter
- Grafiken erklären auf anschauliche Weise Zusammenhänge und Begriffe, die sich mit Worten oft nur schwer erklären lassen
- Bilder erhöhen die Verweildauer der Nutzer auf der Webseite
- Du kannst SEO für Bilder nutzen, um deine Produkte/Dienstleistungen in der Suchmaschine auffindbar zu machen
Und schon stecken wir wieder mittendrin im SEO – in der Suchmaschinenoptimierung, meinem Lieblingsthema.
Wie findet Google meine Bilder?
Der Googlebot durchsucht Websites rund um die Uhr nach ihren Inhalten. Er „schaut“ sich die Seitenstruktur, Texte, Ladezeiten und vieles mehr an. Und natürlich auch die Bilder, die du auf der Seite verwendest – hier kommt der Googlebot Image zum Einsatz.
Dieser Bot arbeitet sich über die Linkstruktur deiner Website durch, bis er bei den Bildern landet. Jetzt stellt er die Bilder zuerst mal für die Indexierung dar.
Damit das überhaupt möglich ist, muss deine Website für die Crawler von Google aufrufbar sein. Wenn du den Googlebot über die robots.txt oder die Anweisung „noindex“ ausschließt, kann und wird keines deiner Bilder jemals in der Bildersuche zu finden sein.
Das klingt jetzt sicher alles sehr logisch. Aber du wirst nicht glauben, wie oft genau dieser Prozess unsauber gelöst ist. Ich habe bei SEO Audits schon oft gesehen, dass die Bilder über CSS eingebunden sind und genau das dann ausgeschlossen wurde.
Ebenso stolpert man über Bilder, die über Subdomains gehostet werden, die dann wiederum für das Crawling gesperrt sind.
Darf ich dasselbe Bild öfter nutzen?
Du kannst, sollst und darfst Bilder häufiger auf deiner Website einbauen, wenn es möglich und inhaltlich sinnvoll ist.
Aber Achtung: Verwende es nur, wenn es im Kontext einen Sinn ergibt. In Blogbeiträgen oder auf Erklärseiten kannst du dasselbe Bild also gerne in zwei oder drei unterschiedlichen Beiträgen einbinden. In einem Online-Shop ist das natürlich weniger sinnvoll – hier sollte für jedes Produkt ein eigenes Bild hinterlegt werden.
Muss ich Bilder selbst machen oder kann ich Stockphotos verwenden?
Das kommt ganz aufs Thema, deine Branche und den Einsatzzweck an. Bei regionalen Unternehmen empfehle ich, natürlich selbst gemachte Fotos vom Team, vom Unternehmen und Co zu verwenden. Diese Fotos kannst du selbst knipsen, wenn du ein Gefühl für Fotografie hast. Oder du beauftragst einmalig einen Fotografen.
Gestaltest du die Website nicht selbst, lass dir vom Webdesigner davor ein Briefing zusammenstellen, welche Fotomotive du benötigst. Das hilft dem Fotografen, dem Webdesigner und schließlich auch dir selbst, den Prozess effizient zu gestalten.
Bei manchen Fotos kannst du dir mit Stockphoto-Material aushelfen. Hier kaufst du die Fotos und Verwendungsrechte dafür auf Websites wie Depositphotos. Achte aber darauf, dass die Bilder nicht zu sehr nach Stockphotos aussehen – das kann sehr abschreckend sein.
Grundsätzlich bevorzugt Google aber unique Content – also Fotos, die noch nicht tausende Male auf unzähligen anderen Websites verwendet wurden. Eine offizielle Aussage dazu gibt es allerdings nicht – ich habe schon einige Foodblogs gesehen, die ausschließlich mit Stockphotos arbeiten und auch gut gelistet werden.
Was ist der Unterschied zwischen Dateigröße und Bildgröße?
Ich hatte anfangs Probleme, diese zwei Begriffe voneinander zu unterscheiden. Auch nach etlichen Jahren mit SEO, weiß ich noch, wie verwirrend das sein kann. Deshalb hier eine schnelle Erklärung:
- Die Dateigröße wird in Kilobyte oder Megabyte angegeben. Die Dateigröße beschreibt den Speicherbedarf, den das Bild auf der Website beansprucht.
- Die Bildgröße gibt die Abmessungen an, die ein Bild in Pixel hat. Also z. B. 1200 x 850 Pixel.
Warum ist das für Bilder SEO wichtig? Ganz einfach: ein Bild mit großer Dateigröße verbraucht viel Speicherplatz auf dem Server und verlängert die Ladezeit.
Ein Bild mit großer Bildgröße muss beim Laden auf die Anzeigegröße herunterskaliert werden. Das verursacht ebenso lange Ladezeiten.
Mein Fazit
SEO für Bilder wird noch immer stark unterschätzt. Dabei kann man mit wenigen Handgriffen sehr viel mehr Aufrufe für die Website generieren. Suchmaschinenoptimierte Bilder sind aber nur ein Teil des OnPage SEO. Mangelt es an Bildbeschreibungen, Alt-Texten und Co gibt es häufig noch weitere Herausforderungen wie schlechte Ladezeiten, eine fehlende Keyword-Analyse, fehlende Local SEO und eine Seitenstruktur, die nicht optimal ist.
Wenn du jetzt nur Bahnhof verstehst, mach dir nichts draus. Dafür bin ich da! Kontaktiere mich gerne, ich freue mich 🙂


Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlasse uns deinen Kommentar!